接續上回的內容,接著要將在本機端測好的程式部署到 GKE cluster,我們從建立 GCP GKE 的環境開始進行。
設定 GCP 環境 #
建立 GKE Cluster #
我的 project name 為 anthos-lab-373708 ,以下只要看到都請代換為你的專案名稱:
gcloud config set project **anthos-lab-373708**
gcloud config set compute/zone **asia-east1-a**
官方這份教學中提供的是基礎型的 N1 主機,我是覺得以這個 lab 來說有點效能過剩,調整成節費型 E2:
gcloud container clusters create **asm-ready** \
--cluster-version latest \
--machine-type=**e2-standard-4** \
--num-nodes 4
以 gcloud 連線到 cluster #
gcloud container clusters get-credentials asm-ready [--zone asia-east1-a --project anthos-lab-373708]
應用程式容器化 #
設定 GCP repository 環境變數 #
export PROJECT_ID="**anthos-lab-373708**"
export GCR_REPO="**asm-ready**"
打包成 images #
docker build -t gcr.io/$PROJECT_ID/$GCR_REPO/helloserver:v0.0.1 ./server
docker build -t gcr.io/$PROJECT_ID/$GCR_REPO/loadgen:v0.0.1 ./loadgen
推送至 Cloud Repository #
docker push gcr.io/$PROJECT_ID/$GCR_REPO/helloserver:v0.0.1
docker push gcr.io/$PROJECT_ID/$GCR_REPO/loadgen:v0.0.1
在 cluster 部署應用程式 #
context 切換 #
先確定一下是在哪個 kube config context:

若不是在這次範例創建的 cluster,需要進行切換:
k config use-context **gke_anthos-lab-373708_asia-east1-a_asm-ready**
使用 yaml 檔部署應用程式至 GKE cluster #
k apply -f server/server.yaml
k apply -f loadgen/loadgen.yaml
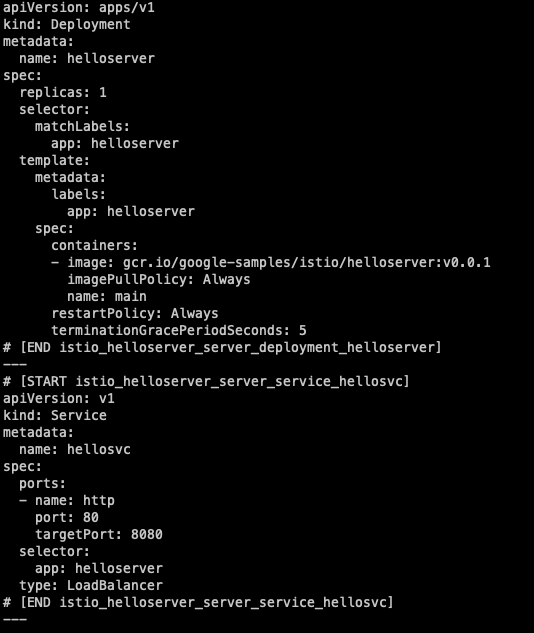
這兩個 yaml 檔做了什麼事? #
不難發現其實就是使用剛剛打包的 image,分別起 deployment 和 service。
helloservice #

helloserver 的 service 是以 type LoadBalance 的類型被部署,被有說明到是給 Istio (Service Mesh) 用的。
其實 Istio 這時候並沒有對它做事,將下來我們將會實際測試看看。
loadgen #

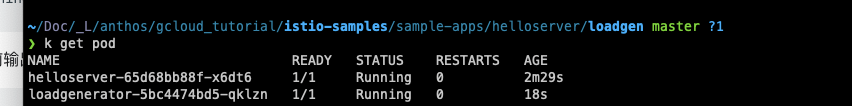
查看部署結果 #
這邊我使用 get pod 的方式看 yaml 是否已經被執行,其實他們都是 deployment。

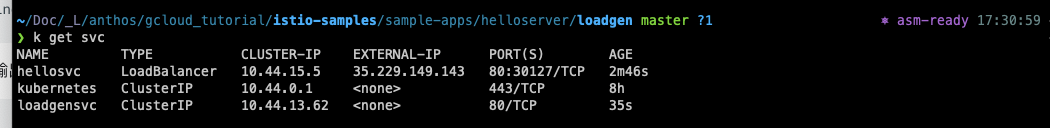
也看到 service 成功 expose deployment:


到 GKE 的 Service & Ingress 頁面去查看外部 IP,試著以瀏覽器打開看看:



雖然應用程式部署成功了,但是做到這應該不難發現幾件事:
- Anthos Console 當中看不到我們的 Cluster,也看不到 Workload, Service & Ingress
- 這邊的 pod 都只有一顆 container,代表並沒有 sidecar proxy container 在參與,也就是沒有 Service Mesh 管理這回事
事實上,這個 cluster 甚至都還沒註冊到 Anthos Fleet,Service Mesh 相關的設定和先備條件也都沒有符合。
刪除 deploy 和 serivce #
以上是測試及先看過沒有 Anthos 管理、Service Mesh 遙測的應用程式,所以可以先刪除了:
k delete deploy --all
k delete service -all
下回要幹嘛 #
下篇文章是這系列最後一篇,也是最重要的部分,即是將 GKE Cluster 加入 Anthos 艦隊的 Lab,會需要一些 Service Mesh 與 Istio 的小知識,可以在這個部落格先簡單地惡補起來。
Published