概要 #
這個 lab 是以官方 Github 提供的範例 source code 應用程式,打包成 Docker image,以 GCP SDK 推上 GCP repository 後,在 GCP 上的 GKE 進行部署的範例操作流程。
官方提供的流程很簡易,實際上會踩到一些坑,因此這份文件中也會盡量詳細提示一些細部的操作。
Prepare an application for Anthos Service Mesh | Google Cloud
這份 source code 的程式在幹嘛 #
這包裡面其實很多的範例程式,我們要找的是 istio-samples/sample-apps/helloserver 目錄下的程式碼。
https://github.com/GoogleCloudPlatform/istio-samples

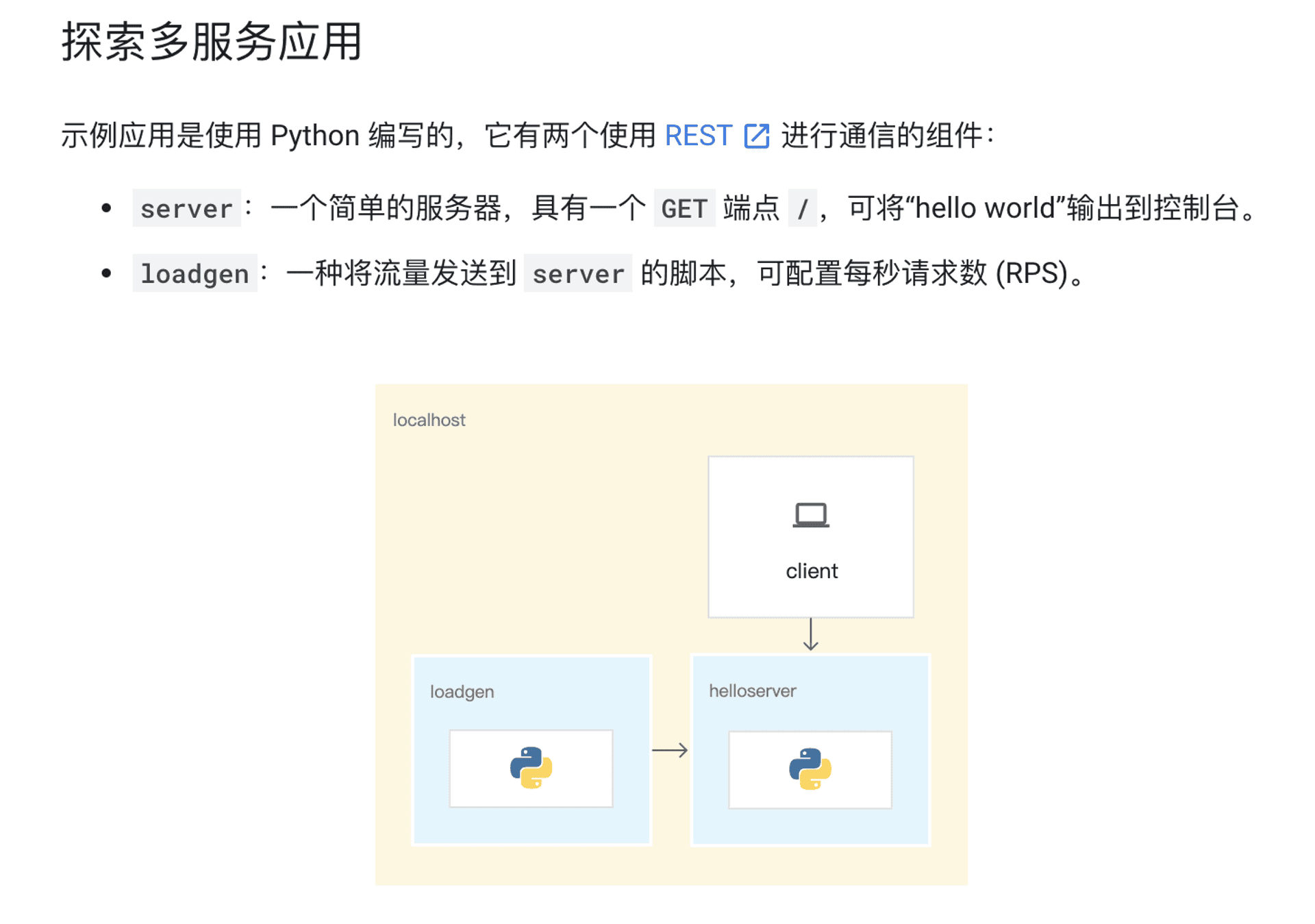
整體做的事情其實非常簡單,用白話文說就是:
helloserver 服務,負責接收請求,會回應「 hello world」字眼loadgen 產生流量,每秒固定發送某個數量的請求給 helloserver
而 client 端也可直接拜訪 helloserver 的對外 port,瀏覽器將直接顯示 response 回覆的「 hello world」字眼。
準備工作 #
GCP console 操作 #
啟用 Google Container Registry API #
專案建立 #
可以選擇直接在 GCP 上建立一個專案,或用 BOA 的專案。
先不要準備,但讓大家知道的先備操作 #
為了要節費,先不做以下建立與啟用的操作,但其實是 Anthos Cluster 的必要條件。後面流程中會一併處理:
建立一個 GKE Cluster
啟用 Anthos API
本機環境 #
先自行準備 #
- Docker & docker command line tools
- Kubernetes command line tools
kubectl - python 2 或 3 的執行環境
- python 的環境隔離套件
virtualenv
安裝 Google Cloud SDK 在本機端 #
這次因為需要拉專案到本機再推上 GCP repository,所以需要在自己本機環境裝 Cloud SDK,並完成一些設置,讓我們可以順利連上 GCP project。
Mac 以 Homebrew 安裝 Google Cloud SDK,接著就可以使用 gcloud command line tools
brew install google-cloud-sdk
安裝使用 Google OAuth #
gcloud 安裝 GKE Google Cloud Auth Plugin
gcloud components install gke-gcloud-auth-plugin
Mac zsh 環境(bash 請自行替換)啟用 Auth Plugin 服務
echo 'export USE_GKE_GCLOUD_AUTH_PLUGIN=True' >> ~/.zshrc
source ~/.zshrc
gcloud components update
在本機端 auth login
gcloud auth login **ACCOUNT**
Git 拉下專案 #
或直接下載解壓縮:
本機啟動與建立環境變數 #
啟動 helloserver 服務接受請求 #
istio-samples/sample-apps/helloserver 目錄下進行操作:
python3 server/server.py
出現這些資訊代表服務啟動中。

curl 拜訪 helloserver 服務 #
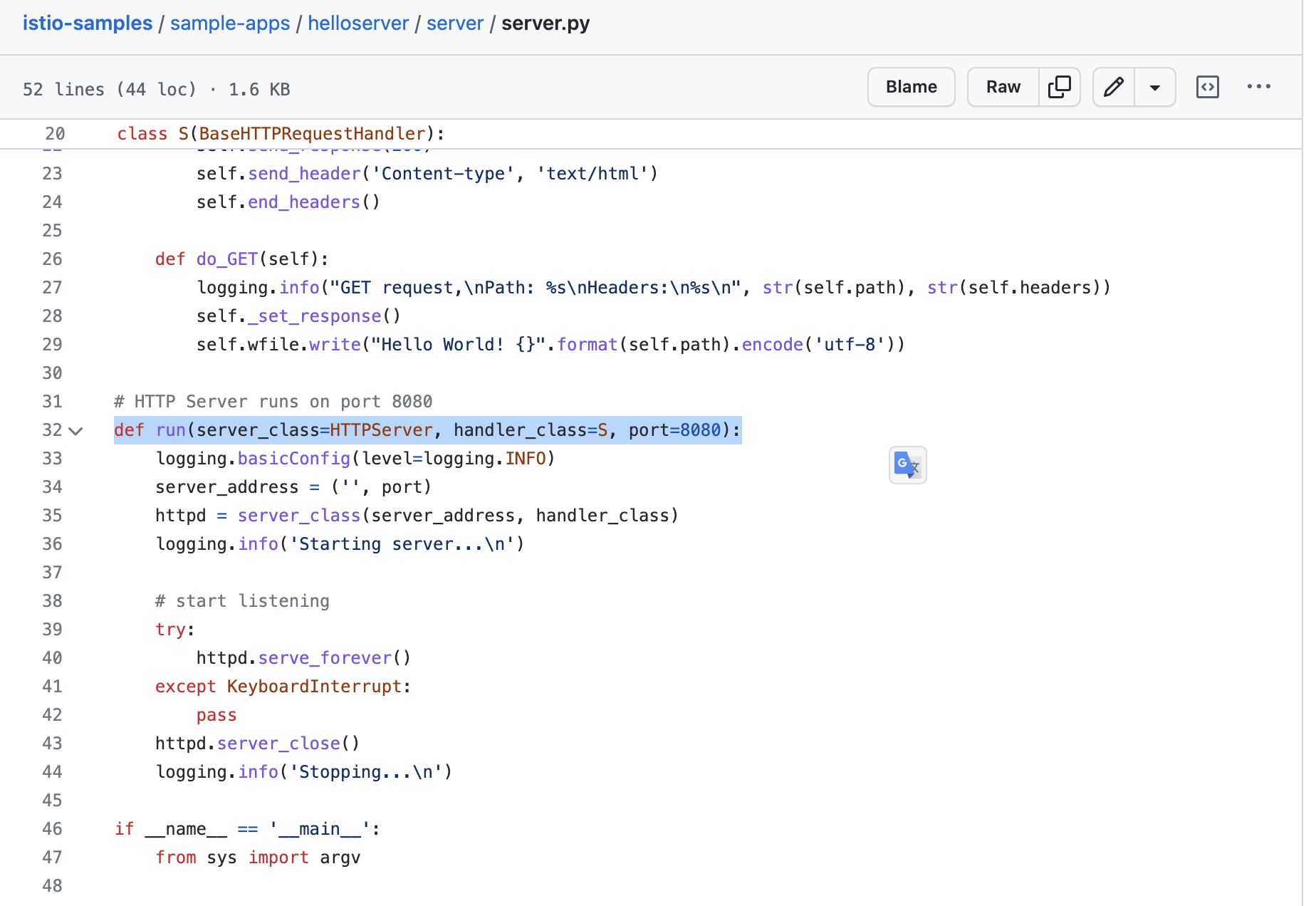
查看 source code 可以看到服務是使用 8080 port。

開啟另外一個 tab 打它:
curl http://localhost:8080

收到請求將會收到下圖的資訊:

瀏覽器拜訪 helloserver 服務 #
以瀏覽器直接拜訪:

請求資訊如下:

啟動 loadgen 服務產生固定流量 #
使用 virtualenv 啟動 loadgen 服務,產生固定流量:
環境變數設定 #
先在這個 shell scope 中 export 兩個參數:
export SERVER_ADDR=http://localhost:8080
export REQUESTS_PER_SECOND=5
啟用虛擬環境 #
使用 virtualenv 建立 python3 的虛擬環境:
virtualenv --python python3 loadgen/loadgen-env

此時會看到 istio-samples/sample-apps/helloserver/loadgen 底下長出 loadgen-env 的目錄。
source loadgen/loadgen-env/bin/activate
啟動 loadgen 服務 #
使用 pip3 安裝 loadgen.py 需要的套件版本:
pip3 install -r loadgen/requirements.txt

啟動 loadgen 服務:
python3 loadgen/loadgen.py
測試完成後停用虛擬環境:
deactivate

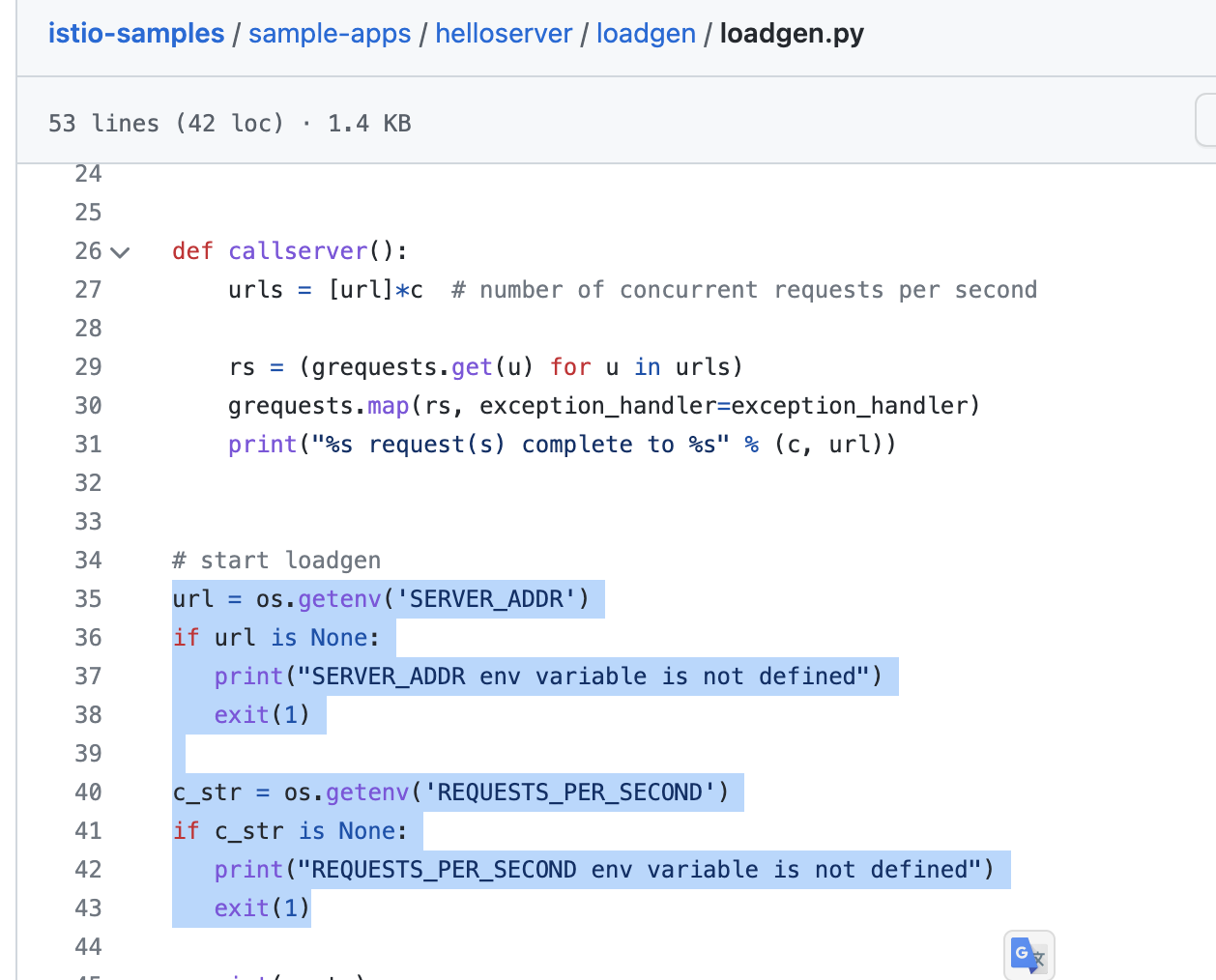
閱讀原始碼可以看到程式是有吃環境變數的,因此才會是每秒發出 5 個請求。

下回要幹嘛 #
下篇文章我們會準備 GCP 環境,將應用程式部署在 GKE 中。
Published